卡片信息设计-《实况足球经理》球员能力训练路径优化
最近接到了一个球员能力训练优化的设计需求,主要就是缩短操作路径,合理组织卡片信息,在满足玩家可用性的前提下,减少视觉干扰。本文就主要对该需求的设计过程进行一个复盘,主要就是解决当我们处理特别多的信息时,应该怎么去思考,怎样去设计卡片的问题。
01 策划需求概述

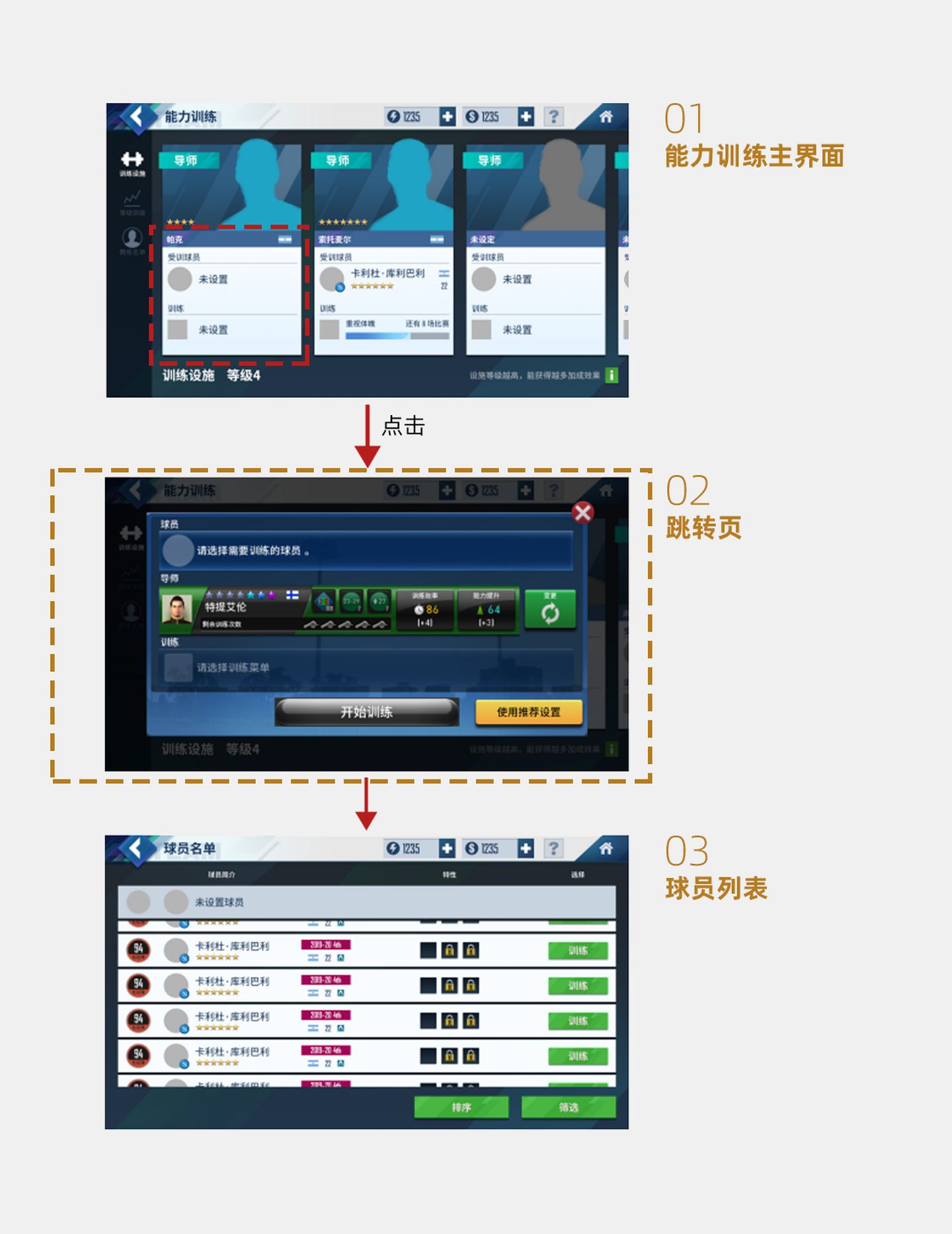
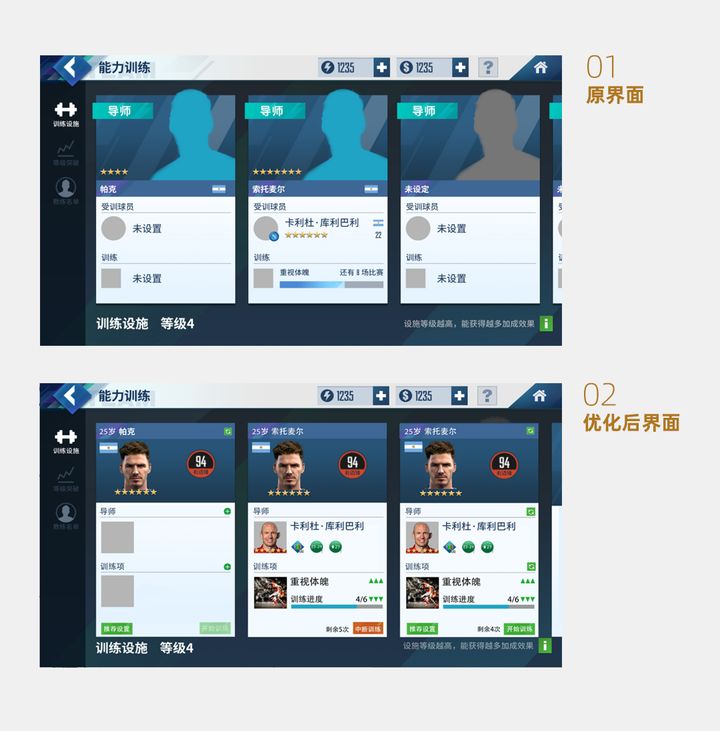
策划的需求主要有两点:一是将能力训练的原路径缩短,直接干掉02的跳转页,从01的主界面可以直接进入03球员列表页面;二是更多突出球员而不是导师的信息,将大部分修饰性元素用于球员上
策划的需求是合理的,因为从界面模块上来看,02的跳转页大体上和01主界面类似,没有必要增加这一个路径。但是为什么之前会保留这个中间页,原因就在于主界面信息空间有限,没有办法展示更多的导师和球员信息,不得已才进入一个页面展示相关信息
02 设计目的
此次设计主要将中间跳转页的功能信息迁移至主界面

在设计过程中要注意
1.界面要保证简洁,不影响玩家阅读体验
对于游戏界面而言,还是尽可能保证界面精简,不能出现过多信息、功能元素,信息量过大会给用户带来较大的认知负荷和糟糕的感官体验
2.不影响玩家游戏体验,界面的信息展示直观、可用性强
这应该是最基础的要求,优化的页面如果导致用户不能顺利进行球员训练是没有意义的。所以不能够为了视觉简洁、美观而牺牲掉可用性。需要平衡可用性和视觉体验这两者之间的关系
03 设计过程
1.筛选信息、划分信息优先级
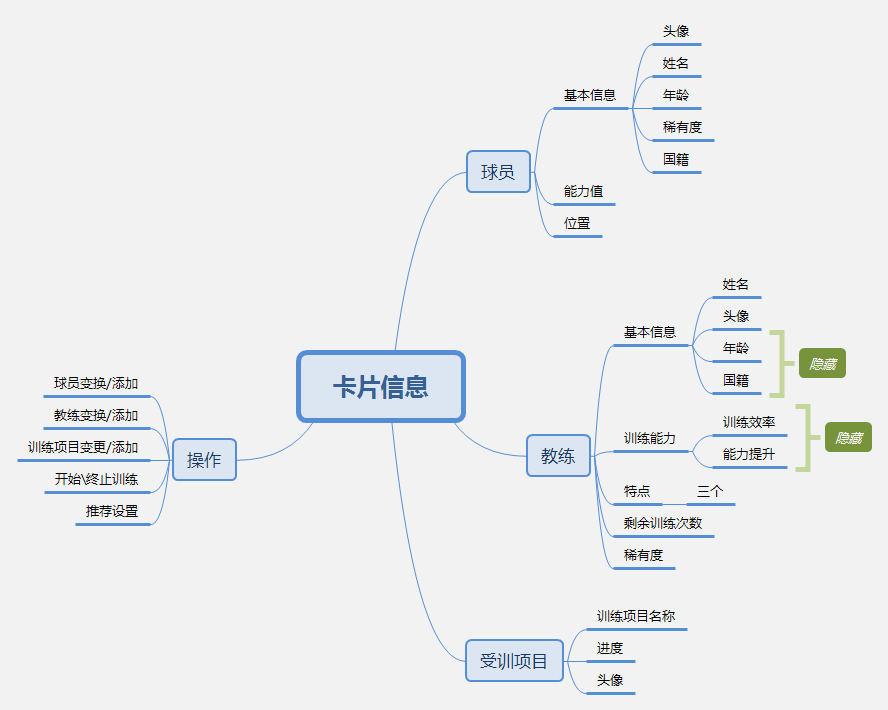
那么如何将中间页这么多信息塞进狭小的主界面呢?我认为第一步就是要筛选目前页面中所有的信息,划分信息优先级。我们不可能简单地完全堆叠信息,将所有信息一股脑儿塞进主页面,这样不仅显得界面臃肿,而且让玩家觉得杂乱。
筛选信息可以使我们知道哪些信息必须展示,哪些信息不重要可以隐藏,哪些信息需要突出显示,哪些信息是属于相关信息需要放置在一起
那如何去判断信息是否重要呢?我认为可以从产品和用户这两个维度来考虑。
比如从产品出发,策划的目的是提升球员相关的信息展示,那在设计时球员信息就是重要信息,尽量不要隐藏或者删去;
再比如当玩家选择导师以后,不太可能再更换导师(因为这样会损失该导师),所以了玩家为了不损失导师只会选择更换球员,那此时导师相关的能力数值、年龄、国籍等等都对用户下次更换球员就不那么重要。而影响球员训练效果的导师特性很重要,玩家会根据导师特性寻找球员更换来进行训练

2.飞机稿中的设计思考
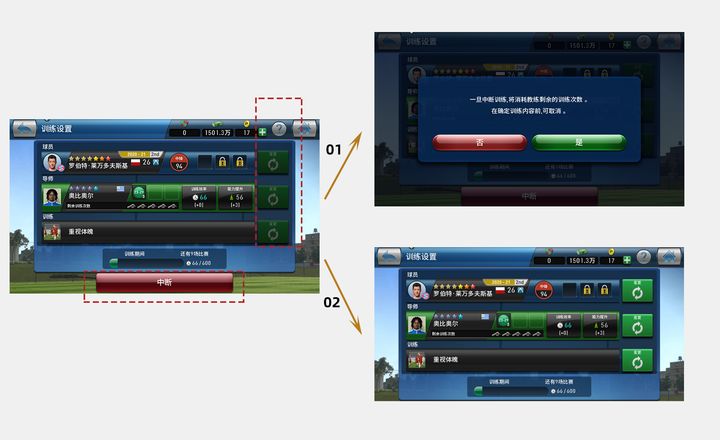
更换和中断训练功能的界面设计

首先,有一点需要说明的是,玩家执行中断训练的功能,其中“中断”是过程,“更换”才是结果。所以玩家中断训练可能有两种路径,一种如01(原版本),是玩家先点击中断按钮,给予玩家二次确认提示然后原本灰置的更换按钮变为可点击,此时用户再点击更换icon进行更换;另一种如02,则是干掉中断按钮,仅保留更换按钮,当用户点击更换时,给与二次确认提示。
那对于现在的优化哪种路径更适合呢?答案是任何一种都不完全合适
首先对于02而言,整个页面的信息元素不多。而在优化的界面中已经存在三个大卡片,且需要增加的信息如此多,照搬原界面把所有更换icon放置进去就显得臃肿杂乱。所以02是一定不可取的。
那01呢,01使用了灰置状态。当用户点击确认中断后,才可进行更换。01能这样处理,还是得益于界面空间充足。为什么这么说,因为玩家中断训练的概率极低,所以大部分情况下更换icon是没有机会被点击的,但是它却一直占据很多界面空间。
那么如何做呢?
就将更换icon隐藏,当玩家进行训练时保留中断按钮,隐藏更换icon;当玩家进行二次确认后再显示更换入口

这样做的其实是符合01的玩家操作路径,又因为空间限制而做的变形。当然这样做有两个理由
一是该页面是对玩家而言是需要长时间展示的,训练有一个时间过程,这就意味着视觉上不能够太炸,尽可能简洁
二是玩家不会轻易中断训练,中断训练会消耗导师训练次数,也就是说玩家进行更换操作、中断训练的几率很小,那就没有必要让更换icon长置
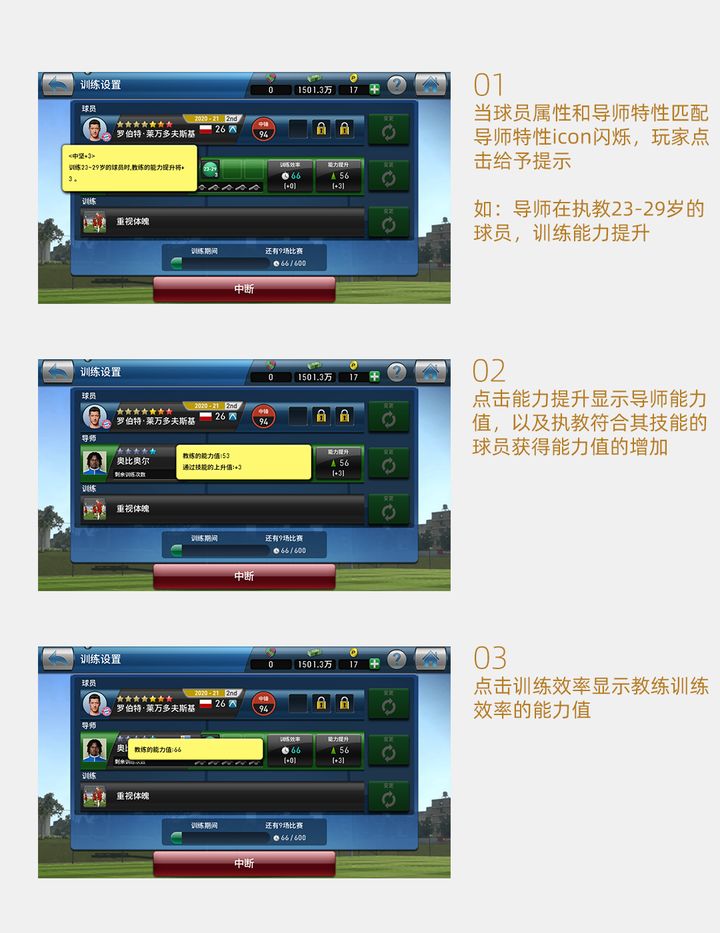
训练效率和能力提升的视觉化表达
在之前筛选信息时,已经确定要隐藏导师训练效率和训练能力。这是因为一旦选择了导师,更换导师就会失去该导师,所以也就是将选择导师前置在训练前。
那么如何“隐藏”呢?
首先,我们需要了解导师的训练效率和能力提上值是什么?在游戏中,玩家刚开始进入球员训练时。NPC会告知用户,导师的训练效率和能力提升值影响球员训练效果。
而在游戏中,玩家其实并不能清楚的感知到这些数值带来的具体训练结果影响,仅仅只是能力值的数字发生了变化。玩家在整个界面中完全看不到因为导师能力值变化而带来的一些训练变化。

所以在第一版优化中,将导师能力的数字变化直接体现在训练项目上。玩家再不用去思考能力值+3、+5甚至+7对训练有啥影响,这就让用户有了感知,不再是冷冰冰的机械数据
比如训练效率直接就体现为教练效率提高使得训练比赛场次减少,但是无法对能力进行量化,因为球员能力在训练后提升的不止一个方面,所以就进行了第二次迭代
在第二版中,以可视化箭头的形式表示导师能力值对训练的影响,箭头的多少代表影响程度的深浅,方便玩家在确定导师后,对比不同球员对训练的影响

导师剩余训练次数排版中体现的相关性
界面的排版,其实也是对交互的一个梳理。怎样把导师剩余训练次数这样重要的信息在有限的空间里显示出来?也是经过了几次迭代才得以实现。

04 设计产出
在对信息类型、优先级进行划分,在排版的过程中思考交互的逻辑最终成功完成了该设计需求,最大程度的保证了可用性和视觉体验

以上就是本文的全部内容啦~接下来还会分享交互设计、游戏交互的相关内容